Nissan Connect
2018, 2020Paris - Tokyo
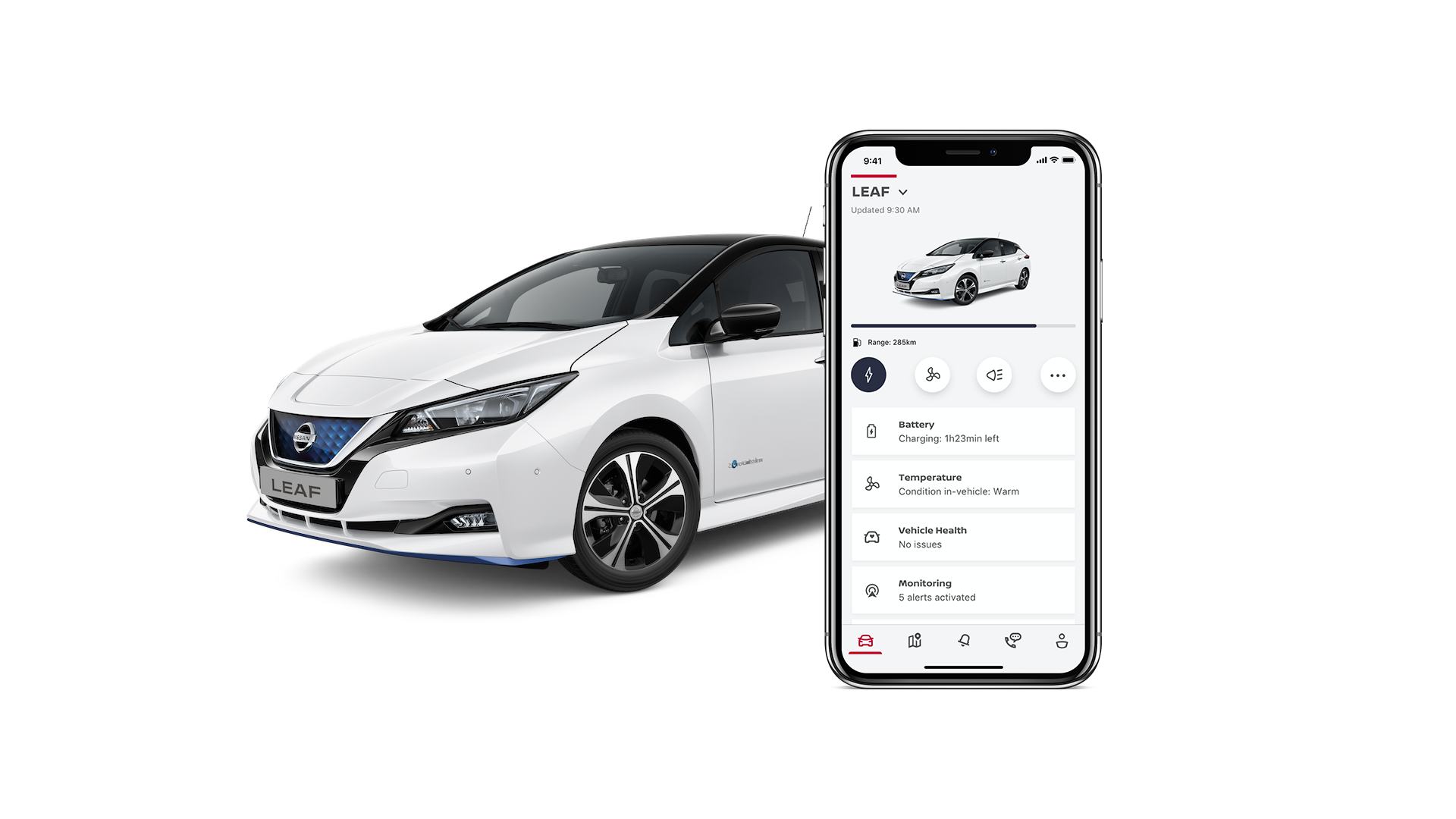
Back in 2018, Nissan launched programs in the U.S., Japan and Europe aimed at creating an ecosystem around its range of electric vehicles, including the Nissan Leaf, the world's best-selling electric car.
As a product designer, my goal was to help implementing a mobile app connected to the Nissan Leaf to redefine the relationship between Nissan car drivers and Nissan brand. From ideation to prototype, testing and launch, I have been involved at every stage of the product lifecycle and I have helped rolling out the first connected app release on Google Play and App Store. The mobile app is now available in 24 languages across Europe and has been designed for both electric and gas vehicles.
Product manager
Florent Ingargiola
Product designer
Teodora Blindu, Anne Morel

An international cross-functional team involved at every stage of the design process
Involving global teams in ideation workshops to encourage progress and solving problems as well as in-person workshops to improve communication in teams and create an environment for fresh ideas.
Involving global teams in ideation workshops to encourage progress and solving problems as well as in-person workshops to improve communication in teams and create an environment for fresh ideas.





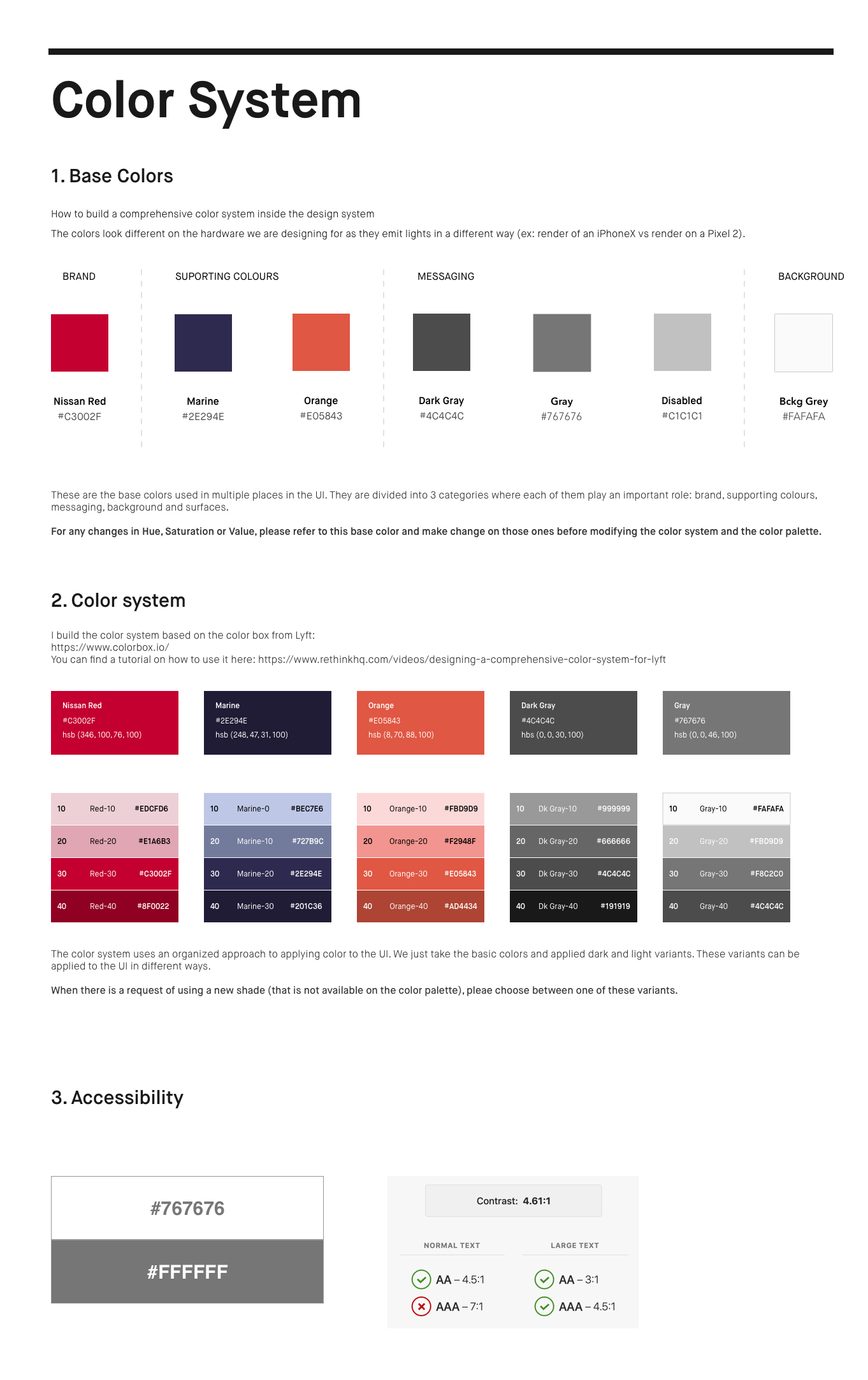
Design System
Building a headless design system helped us to adapt the components to other brand libraries from the Alliance as well as easily switch the mobile app to dark mode.

Improving our product through feedback
Before launching the application, we conducted several technical user tests to validate the interaction, gauging general understanding and app usability. We were also able to identify major pain points and strategically eliminate them.
Before launching the application, we conducted several technical user tests to validate the interaction, gauging general understanding and app usability. We were also able to identify major pain points and strategically eliminate them.


